Depuis le HTML5, le contrôle des formulaires est possible directement dans l'input html, grâce à l'attribut pattern et à sa valeur sous la forme d'une regex.
Une regex est une expression régulière, autrement dit un filtre de contrôle de texte très puissant vérifiant la validité d'une information.
Avant le HTML5, le contrôle des formulaires devait se faire en JavaScript et son utilisation était moins pratique.
L'attribut pattern est compatible sur les navigateurs :
- Firefox 4+
- Chrome 5+
- Opera 9.6+
- Internet explorer 10+
Pour les navigateurs n'acceptant pas cet attribut, ce dernier est simplement ignoré, d'où la nécessité de faire un contrôle en PHP. Par mesure de sécurité, ce contrôle est nécessaire.
Description d'un champ de formulaire en HTML5
Dans ce champ, l'attribut pattern peut accepter une regex et l'attribut title permet d'afficher une infobulle avec une indication sur le format du champ attendu.
L'avantage du contrôle de formulaire est de mettre en évidence un champ mal rempli afin d'obliger l'utilisateur à le corriger.
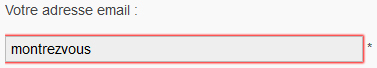
Ainsi, voilà ce qui se passe quand un champ nécessitant une adresse e-mail est mal rempli :
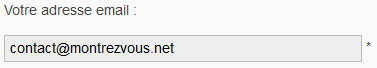
Au contraire, lorsque l'e-mail est valide, la case n'est pas encadrée de rouge :
 Par conséquent, l'utilisateur peut savoir aisément si l'information saisie est valide ou non, et ce dès qu'il quitte le champ de saisie.
Par conséquent, l'utilisateur peut savoir aisément si l'information saisie est valide ou non, et ce dès qu'il quitte le champ de saisie.
Avantage de l'attribut pattern face à l'attribut type
Vous avez dû remarquer que les nouvelles valeurs de l'attribut type de l'HTML5 permettent de contrôler les valeurs des champs, à savoir les types de contrôle suivants : tel, URL, email et number.
Je trouve l'initiative très bonne. Il est cependant regrettable que le type URL n'accepte que le format http://monsite.com.
En effet, on ne peut pas modifier son comportement pour que l'URL soit de la forme www.monsite.com ou monsite.com
Ce souci est malheureusement présent sur tous les types cités ci-dessus.
C'est donc par besoin de souplesse que mon choix se tourne vers l'attribut Pattern.
Principe d'écriture des regex
Écrire une regex n'a rien d'une partie de plaisir ! Cela nécessite une rigueur extrême, car le moindre caractère a son importance.
C'est pour cette raison que je vous mettrai une liste de regex pratiques un peu plus loin dans cet article.
Tout d'abord, il faut savoir qu'une regex écrite en JavaScript et sous la forme HTML5 ne s'annonce pas pareil :
- En javascript : ^regex$ avec ^ au début et se terminant par $
- En HTML5 : pattern= »regex »
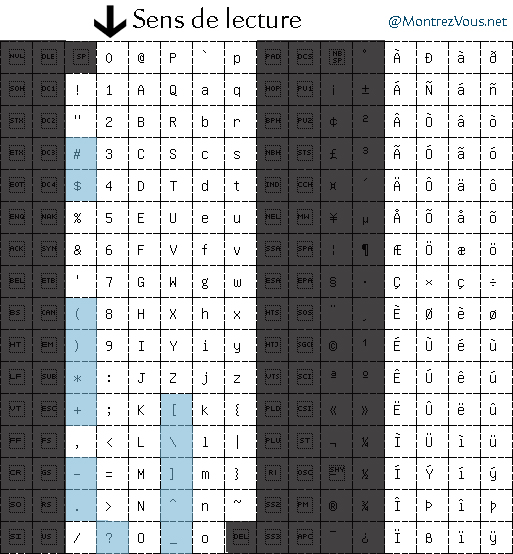
Il faut aussi savoir que l'on va se servir de la table de caractère Unicode afin d'autoriser certains éventails de caractères :
Voici la boite à outils permettant d'améliorer le filtre :
[0-9] : les caractères allant de « 0 » à « 9 », autrement dit un chiffre.
[a-zA-Z] : de « a » à « z » et de « A » à « Z »
[a-zA-ZÀ-ÿ] : de « a » à « z » et de « A » à « Z » et « À » à « ÿ », bref tous les mots.
[\(-\+] : ça marche aussi avec les caractères spéciaux (en bleu). Pour les utiliser, il faut placer un antislash avant, et ça se lit : de « ( » à « + »
[^0-9] : tous les caractères sauf ceux entre « 0 » et « 9 ».
ICI|LA : le pipe | correspond à un 'ou', et ça se lit ICI ou LA.
U : limite d'occurrence min et max du caractère, lisez : « UU ou « UUU » ou « UUUU »
BA.ON : le « . » remplace n'importe quel caractère, lisez : BAtON ou BALON ou BAcON…
Je vais m'arrêter là sur le principe de la création des regex.
Il y a des livres entiers qui traitent de ce sujet. Si vous souhaitez en savoir plus, n'hésitez pas à chercher ici où là sur le Net.
Liste de regex utiles
Vous avez lu jusque ici, bravo !
Il est maintenant temps de découvrir la vraie puissance des regex, en vous montrant les filtres que j'utilise pour contrôler les formulaires :
Tests de type
Nombres entiers
[0-9]+
Nombres réels
[-+]?[0-9]+(\.[0-9]+)?
Chiffre avec virgule flottante
[-+]?[0-9]+(\.[0-9]+)?([eE][-+]?[0-9]+)?
Date au format jj/mm/aaaa avec aaaa compris entre 1900 et 2099
(0[1-9]|[12][0-9]|3[01])[\/](0[1-9]|1[012])[\/](19|20)\d\d
Booléen
true|false|0|1
Tests au format administratif
Code postal au format 31 100 ou 31100
([A-Z]+[A-Z]?\-)?[0-9] ?[0-9]
Téléphone au format 04.00.00.00.00 ou 0400000000
(01|02|03|04|05|06|07|08|09)[ \.\-]?[0-9][ \.\-]?[0-9][ \.\-]?[0-9][ \.\-]?[0-9]
Sécurité sociale au format 1 85 11 18 148 410 26
[12][ \.\-]?[0-9][ \.\-]?(0[1-9]|[1][0-2])[ \.\-]?([0-9]|2A|2B)[ \.\-]?[0-9][ \.\-]?[0-9][ \.\-]?[0-9]
TVA intra-communautaire au format FR 02 254 254 254
[A-Z][ \.\-]?[0-9][ \.\-]?[0-9][ \.\-]?[0-9][ \.\-]?[0-9]
Siren au format 451 789 356
[0-9][ \.\-]?[0-9][ \.\-]?[0-9]
Siret au format 254 851 369 54218
[0-9][ \.\-]?[0-9][ \.\-]?[0-9][ \.\-]?[0-9]
Code APE au format 52.4Z
[0-9][ \.\-]?[0-9] ?[a-zA-Z]
Tests de type liés à internet
Adresse e-mail au format contact@montrezvous.net
[A-Za-z0-9](([_\.\-]?[a-zA-Z0-9]+)*)@([A-Za-z0-9]+)(([_\.\-]?[a-zA-Z0-9]+)*)\.([A-Za-z])
Adresse IP au format 192.168.12.1
(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)
Nom de domaine au format montrezvous.net
([a-zA-Z0-9]([a-zA-Z0-9\-][a-zA-Z0-9])?\.)+[a-zA-Z]
URL http ou https ou FTP avec protocole, avec ou sans login/mdp/numéro de port au format http://www.montrezvous.net ou ftp://moi:mdp@ftp.montrezvous.net:21
(((ht|f)tp(s?))\:\/\/)?(([a-zA-Z0-9]+([@\-\.]?[a-zA-Z0-9]+)*)(\:[a-zA-Z0-9\-\.]+)?@)?(www.|ftp.|[a-zA-Z]+.)?[a-zA-Z0-9\-\.]+\.([a-zA-Z])(\:[0-9]+)
Couleur hexadécimale au format #0AF422 ou #0af422
#[0-9A-Fa-f]
J'espère que cette initiation aux regex ne vous a pas trop rebutés.
N'hésitez pas à commenter si vous souhaitez apporter des précisions ou si vous avez trouvé une erreur dans mes regex !







Je ne sais si c’est toi qui a pondu la dernière regex, mais elle fait peur !
Les regex ont toujours été ma bête noire en tant que développeur, notamment par le fait qu’une regex n’est jamais fausse mais ne convient pas à ce que l’on désire..
Merci pour cet article intéressant,
au passage je te pique les regex très utiles ;)
Bonjour, je chercher à valider la saisie d’un numéro siren ou siret(au choix) dans le même champ Via une regexp
Bonjour, merci pour ce tuto ;)
J’ai un validation pattern sur un champ email de ce type
^([\w0-9\.\-])+\@(([a-zA-Z0-9\-])+\.)+[a-zA-Z]{2,4}$
comme puis je faire si je veux interdire le domaine sfr et msn par exemple ?
Merci.